Untuk menghubungkan HTML dengan CSS, class dan ID menjadi poin penting untuk dilibatkan. Agar Anda dapat mengidentifikasi perbedaan antara class dan ID, baca ulasan ini tentang perbedaan ID dan Class pada HTML dan cara mengujinya. Pemahaman ini akan memberikan insight bagi Anda dalam mengatur tampilan element website.
Perbedaan antara ID dan Class sangat penting untuk dipahami, khususnya bagi Anda yang sedang mengerjakan tampilan layout website. Sebenarnya titik perbedaan yang paling besar terletak di element yang akan dimunculkan. Contohnya, pembuatan kotak pada ID perlu dibentuk berkali-kali. Sedangkan untuk class, hanya satu kali pembuatan sudah dapat mengatur secara keseluruhan.
Dari perbedaan ini, mungkin masih banyak diantara Anda yang belum memahami secara keseluruhan. Oleh karena itu dalam pembahasan ini akan ditampilkan letak perbedaan tersebut. Untuk pemahaman yang menyeluruh baca artikel ini hingga selesai ya!
Tentang Hubungan HTML dan CSS

Sebelum mengerti perbedaan ID dan Class pada HTML, Anda perlu paham tentang hubungan HTML dan CSS. Karena kedua poin (ID dan Class) menjadi elemen penting untuk menghubungkan keduanya. Pengertian HTML atau Hypertext Mark Up Language yaitu suatu markah standar dokumen yang dirancang serta ditampilkan di peramban internet.
Sedangkan, untuk pengertian CSS atau Cascading Style Sheet adalah kumpulan perintah yang digunakan untuk menjelaskan tampilan website, menggunakan tulisan mark-up language. Dalam hal ini termasuk HTML. Sehingga keduanya (HTML dan CSS) memiliki keterkaitan erat untuk menunjukkan tampilan website.
Jika diibaratkan HTML merupakan pondasi sebuah situs, karena adanya bahasa mark-up dan posisinya berada di balik layar, jika Anda mengakses sebuah web. Sedangkan CSS menjadi perbaikan style yang lingkupnya ada pada setiap aspek tampilan web.
Lalu apa hubungan keduanya dalam sebuah website? Untuk mengibaratkan hubungan keduanya, Anda dapat melihat hubungan manusia dan pakaian. Jadi HTML adalah manusia sedangkan baju adalah CSS. Oleh karenanya, CSS terdiri dari kode-kode yang dipakai untuk mendesain sebuah web. Desain ini meliputi tampilan teks, (bentuk, ukuran, warna), gambar, hingga latar belakang web.
Letak Perbedaan ID dan Class
Untuk tahu perbedaan ID dan Class pada HTML dan cara mengujinya, Anda perlu tahu tentang selector yang ada pada HTML. Pun sebelumnya Anda sudah mengetahui, bahwa HTML dan CSS memiliki keterkaitan, dan hubungan ini yang akan menjelaskan perbedaan ID serta Class.
Selector yang dimaksud dalam HTML adalah ID serta Class. Selector ini kemudian dijadikan media untuk memanipulasi CSS ataupun javascript. Contohnya, jika anda membuat elemen berbentuk bundar yang berwarna merah dengan jumlah lima, dan ingin mengubah salah satunya dengan warna lain, maka tugas ini akan dilakukan ID dan Class pada tampilan web.
Class akan dipanggil oleh CSS/Javascript dengan tanda titik (.), sedangkan ID akan dipanggil dengan tanda pagar (#). Jika dalam class dapat disematkan di banyak element HTML, serta dapat dipanggil semua. Ini berbeda dengan ID, yang hanya bisa bekerja dengan satu penanda saja. Lebih jelasnya, ID hanya bisa diberikan pada satu elemen saja.
Contoh kembali, ketika Anda membuat elemen <div> maka ada saatnya Anda menyadari perbedaan ID dan Class. Bisa saja Anda menggunakan id tag atau menggunakan class tag . Untuk tahu lebih dalam lagi, berikut perbedaan keduanya secara pasti.
● ID
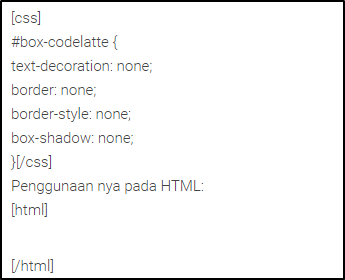
ID menjadi selector yang dapat digunakan oleh satu tag HTML, dan hanya boleh digunakan dengan jumlah tersebut. Sehingga perhatikan penamaan menggunakan id untuk menyajikan tampilan web. Bila Anda memberikan tag dengan jumlah berlebih maka, salah satu elemen akan menolak setting CSS yang Anda berikan tadi. Untuk contoh penulisan sebagai berikut:

● Class
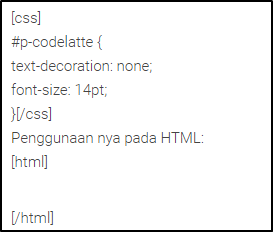
Class menjadi selector yang dapat digunakan lebih dari satu tag HTML. Hal ini dapat diartikan, bahwa tag HTML dapat menggunakan CSS dari Class tersebut. Class digunakan saat Anda akan membuat elemen dalam jumlah banyak serta ingin menerapkan styling di setiap objek dan elemen tersebut. Untuk contoh penulisannya sebagai berikut.

Cara Pengujian Dari Perbedaan ID dan Class pada HTML
Setelah mengetahui perbedaan ID serta Class, dan bagaimana penulisannya di poin sebelumnya, tentu Anda telah memahami garis besar perbedaan keduanya pada HTML. Untuk itu,supaya Anda dapat memahami secara keseluruhan, berikut informasi perbedaan ID dan Class pada HTML dan cara mengujinya.
Seperti yang Anda ketahui sebelumnya, pengujian ini berdasarkan keterangan penggunaan ID dan Class di HTML yang sesuai dengan ketentuan. Untuk keberhasilan pengujian, Anda perlu mengingat bahwa ID hanya bisa bekerja pada satu penandaan saja. Sedangkan untuk Class dapat diberikan di elemen yang beragam dan dapat dipanggil sekaligus. Berikut cara mengujinya.
1. Selector ID
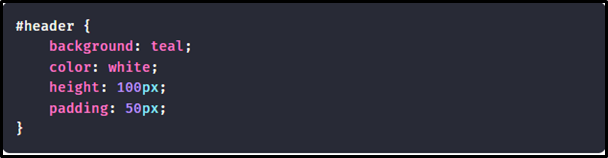
Type selector ID digunakan untuk satu elemen saja, dan ditandai dengan tanda pagar (#). Anda dapat menulisnya seperti contoh di bawah ini.

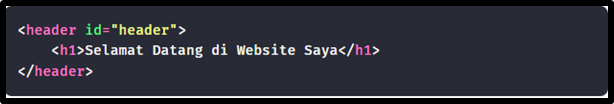
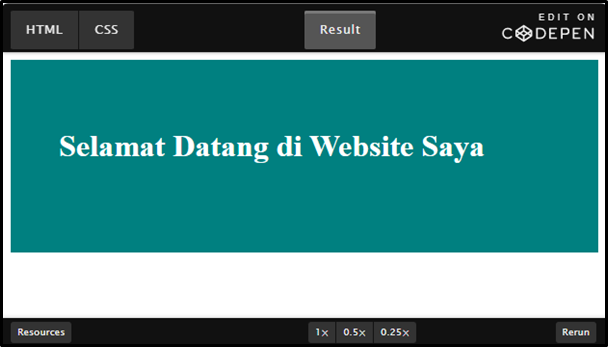
Lalu untuk kode HTML sebagai berikut:

Maka, akan muncul hasil sebagai berikut:

2. Selector CLASS
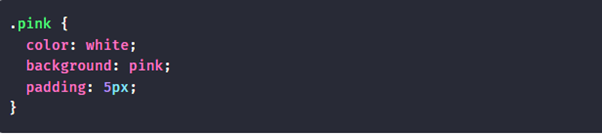
Sebagai selector HTML, Class memilih elemen berdasarkan nama class yang diberikan. Penulisan tag ditandai dengan tanda titik (.). Berikut contoh pengujiannya.

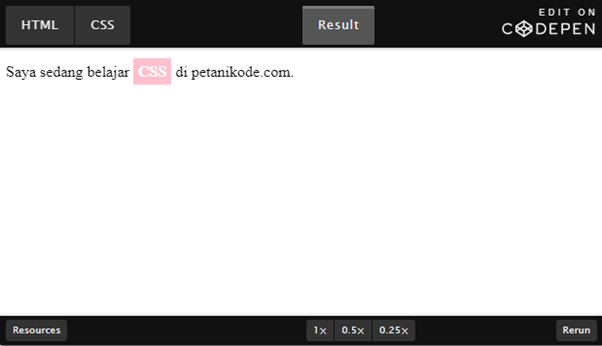
Dari penulisan tersebut, Anda menyadari bahwa selector class bernama .pink. kemudian untuk menggunakan selector ini di HTML perlu ada atribut class di dalamnya, seperti berikut.
![]()
Untuk penulisan di atas, maka hasil dari pengujiannya sebagai berikut.

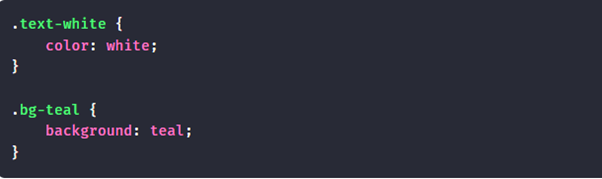
Anda juga bisa menggunakan selector class pada elemen yang kita inginkan dalam web. Karena elemen HTML dapat menggunakan lebih dari satu class, sebagai berikut penulisannya.

Kemudian, pada HTML Anda akan menggunakan kedua class untuk satu elemen, sebagai berikut.
![]()
Maka akan menghasilkan uji percobaan sebagai berikut.

Anda telah mempelajari hubungan HTML dan CSS. Selain itu Anda juga telah mengetahui perbedaan ID dan Class sebagai selector dalam HTML. Pemahaman tersebut dapat menjadi gambaran dasar untuk Anda dalam menulis HTML di CSS melalui penggunaan seletor.
Berikut adalah penjelasan tentang perbedaan ID dan Class pada HTML dan cara mengujinya. Setelah membaca ulasan ini semoga Anda dapat paham tentang perbedaan selector ID dan Class pada HTML. Agar Anda dapat membuat desain website sesuai dengan keinginan, membaca ulasan ini merupakan langkah yang tepat.
Untuk semakin paham dan handal, ada beberapa selector yang umum digunakan dalam mendesain website, seperti selector tag, selector atribut, dan selector universal. Secara kegunaan, selector ID dan Class merupakan kata kunci yang sering digunakan.